Working with mockups
Use more than 50 designer-created mockups to showcase your best designs in beautiful compositions. You'll find mockups for devices including Mac, iPhone, iPad, Apple Watch, and printed media such as posters, billboards, books, cards, and more.
Mockups are fully customizable — you can change the color of every element in a composition or apply any of the dazzling, alternative lighting effects to change the look and feel of a design.
![]()
Create a new image using a mockup
To open a mockup:
- In the Pixelmator Pro Welcome screen, click "Create a new document". If the Welcome screen doesn't show up, choose Window > Welcome to Pixelmator Pro (from the Window menu at the top of the screen). You can also press + + on your keyboard.
- Choose File > New (from the File menu at the top of your screen).
- – click the Pixelmator Pro icon in the Dock and choose New.
In the template browser, choose the Mockups category and choose a design you like. You can also search for mockups by name or type in keywords to show all related mockups. To see a larger preview of a mockup, press on your keyboard.
(Optional) With some mockups, you can choose from a range of different sizes for your design within the mockup. In the sidebar on the right, you can click the Size pop-up menu and choose a mockup design size.
Click Create to create a document.
You can replace placeholders in mockups with simple JPEG, PNG, or TIFF images of your exported designs, or entire multilayer documents which will remain fully editable when inserted. When inserting mockup documents that you've previously created in Pixelmator Pro, all of their alternative elements will also remain editable.
Replace the placeholder image by doing one of the following:
- Click the Replace Layer button
 next to the placeholder image on the canvas and choose Replace from Photos, Replace from Files, or Replace from Clipboard.
next to the placeholder image on the canvas and choose Replace from Photos, Replace from Files, or Replace from Clipboard. - Click the Replace Layer button
 next to the placeholder layer in the Layers sidebar and choose an option.
next to the placeholder layer in the Layers sidebar and choose an option. - Select the placeholder image layer, then choose Format > Replace Layer from the Format menu at the top of the screen and choose an option.
Pixelmator Pro will use the machine-learning powered Smart Replace feature to insert your designs. Smart Replace combines the power of three other ML features — Remove Background, Super Resolution, Auto Fill — and makes sure your designs fit perfectly into mockups.
Note: If you're using multilayered documents and would like to adjust the entire group, make sure the automatic group selection is enabled. To do that, choose the Arrange tool ![]() , at the bottom of the
Tool Options pane select the Auto Select option and choose Group from the adjacent pop-up menu.
, at the bottom of the
Tool Options pane select the Auto Select option and choose Group from the adjacent pop-up menu.
When using images or documents from Files, you can additionally choose a preferred fill option — Original Size, Auto Fill, Scale to Fill, Scale to Fit, or Stretch.
Choose from a range of different lighting effects — Direct Light, Spotlight, Soft Shadows, Plant Shadows, and more — to find a look that works best for your design.
To change an alternative element in a mockup, do any of the following:
- Click the Alternative Elements button
 on the canvas, then choose an element to apply it. You can also hover your pointer over menu items to see different lighting previews.
on the canvas, then choose an element to apply it. You can also hover your pointer over menu items to see different lighting previews. - In the Layers sidebar, open the Alternative Elements layer group and select an element you'd like to apply.
![]()
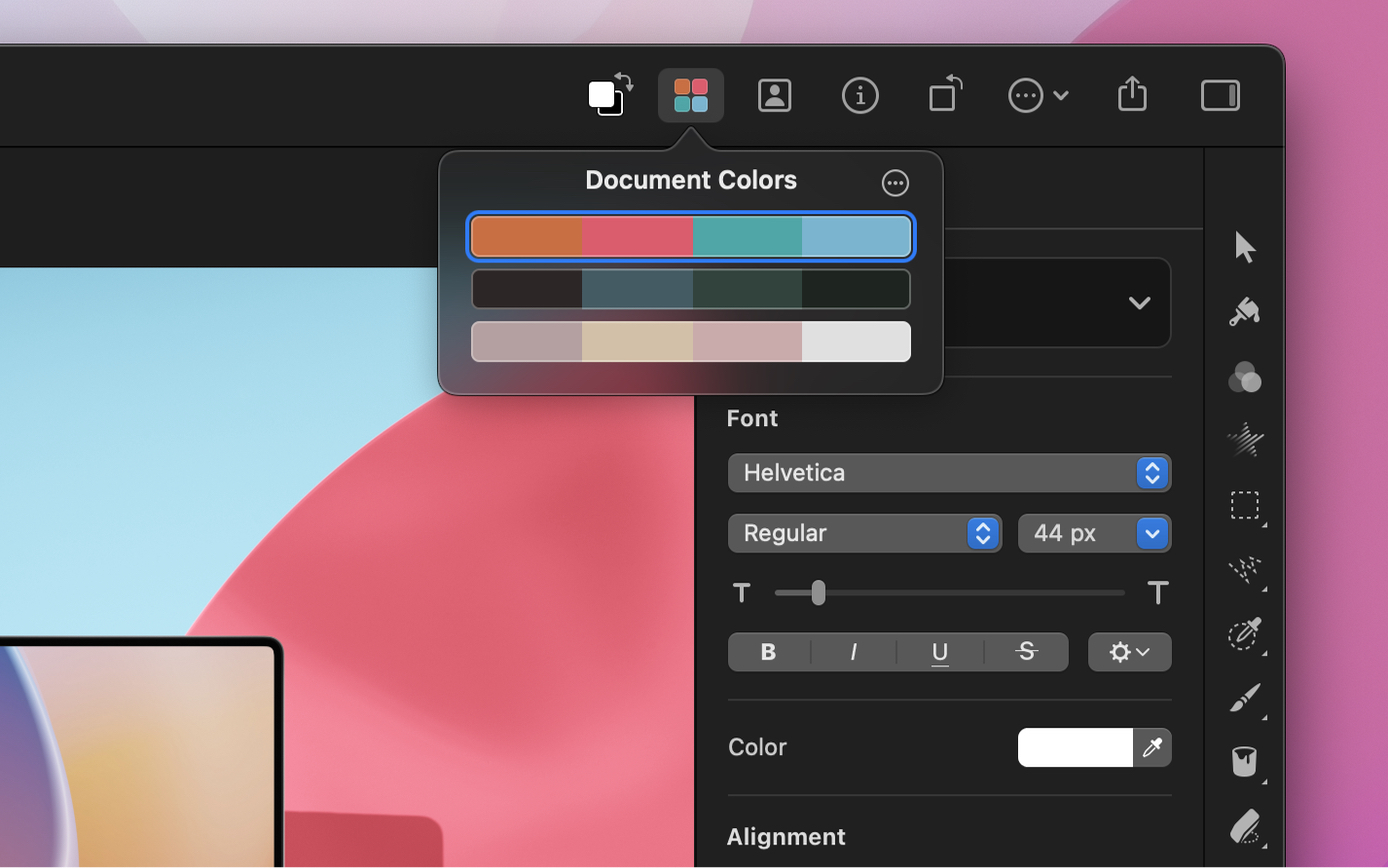
To give mockups a look and feel that compliments your design, you can choose from a set of ready-made color schemes using Document Colors, or change the colors of individual design elements manually.
Click Document Colors
 to learn how to add it.
to learn how to add it.
If you want, you can further customize the color palette:
- Change color in a palette — Click any of the color swatches to open the color picker. You can also pick a color from the image using the eyedropper tool.
- Add or remove colors — Control-click a color swatch and choose Add Color or Remove Color.
- Create a new color palette — Click More
 and choose Duplicate, then change colors in the new palette however you want.
and choose Duplicate, then change colors in the new palette however you want. - Copy or paste color palettes — Click More
 and choose Copy All Palettes to copy or Paste All Palettes to paste them.
and choose Copy All Palettes to copy or Paste All Palettes to paste them. - Remove a color palette — Select the color palette you'd like to remove, then choose Remove Palette from the More menu
 .
.
To change the color of any of the composition elements surrounding your design, double-click the color thumbnail in the Layers sidebar and use the color picker to choose a new color.
After you're finished designing a mockup, you can save it as an editable document or export it.
- By default, saving a mockup creates a PXD document in your chosen location, giving you the option to continue editing the mockup whenever you want. You can also choose to save your mockup to other image formats such as JPEG, PNG, HEIC, TIFF, and WebP while preserving changes.
- Exporting a mockup lets you share your created designs on the web, send them to people who don't own Pixelmator Pro, or print them out.
Important: When exporting mockups, pay attention to the export method you choose. Quick Export is best for producing images optimized for the web. Designs exported this way will be more lightweight and load quicker on the web but may also lose some level of detail. To export high-quality designs, use the regular Export option in the File menu instead.


