I have a product image on a white background with some subtle shadow around it. I would like to use that image on my website which has a non-white background (a subtle cream color), and I would like the product image to blend well with my website's background. How can I either:
a) replace or tint the white color + shadows in my image around the product so that it matches my website's background (the shadows need to stay realistic, so I guess I need to keep their luminance exactly the same?), OR
b) remove that white color so the background is transparent, while keeping the shadows at some partial opacity (I guess that one is more complex. For me, the easier solution in the best). Thanks.
Processing the plain-color background containing drop shadows
2024-02-05 13:07:22
2024-02-16 10:58:12
Hi,
there are several ways, I will present two.
to achieve A, you can try:
1. create a new layer with the object without the shadow (using selection tools or background remover)
2. on the bottom layer (the original photo), using the color editing panel, desaturate the image (in Hue and Saturation), and then use "replace color" to replace from white to your color.
for B:
1. new layer with the object and no shadow
2. (Optional: desaturate original image)
3. create a black background the size of the image
4. add the original image as a mask for the black image
5. inverse the mask
you can use the rest of the color adjustment tools to refine the result.
Let me know if this helped.
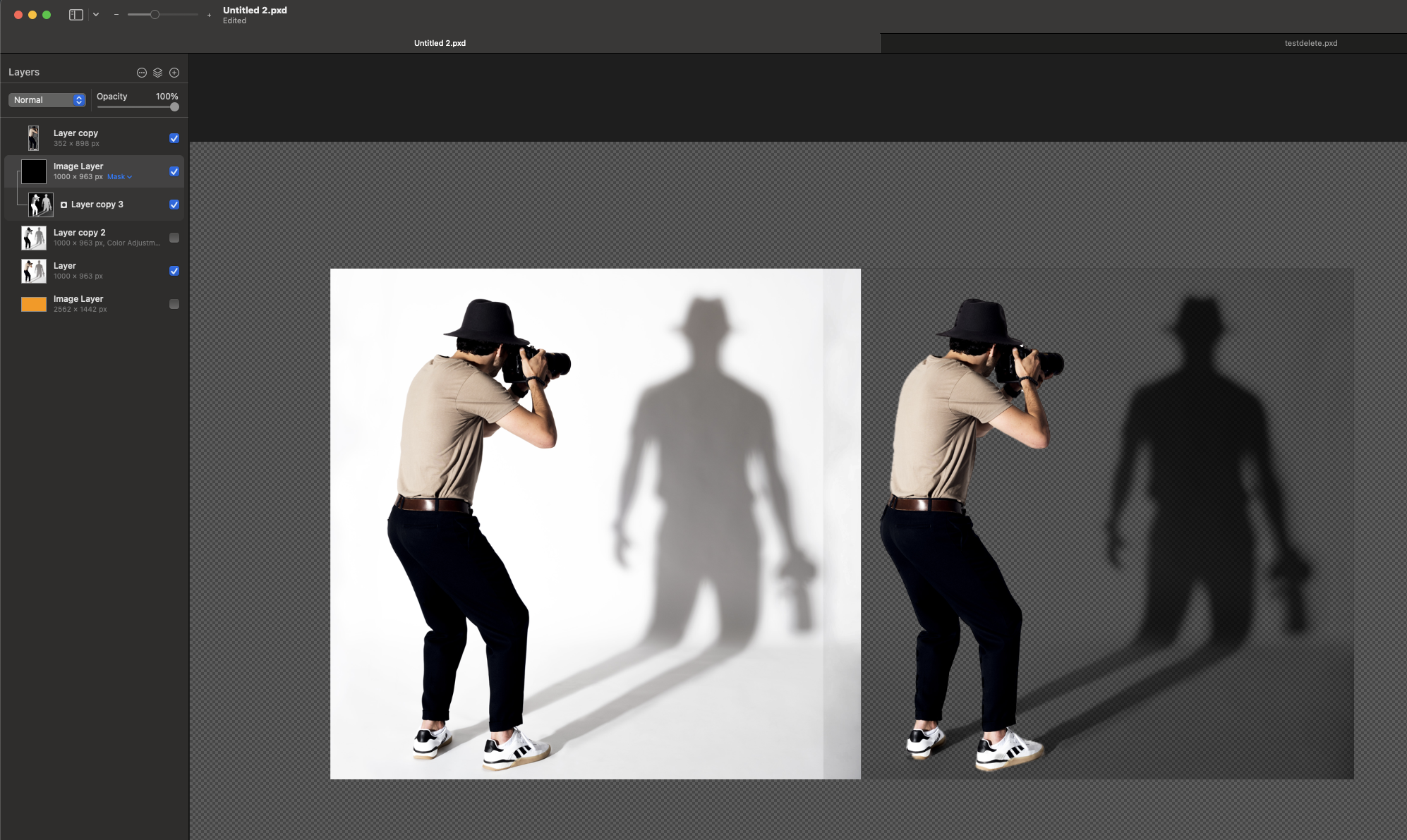
Here is how B looks like:

there are several ways, I will present two.
to achieve A, you can try:
1. create a new layer with the object without the shadow (using selection tools or background remover)
2. on the bottom layer (the original photo), using the color editing panel, desaturate the image (in Hue and Saturation), and then use "replace color" to replace from white to your color.
for B:
1. new layer with the object and no shadow
2. (Optional: desaturate original image)
3. create a black background the size of the image
4. add the original image as a mask for the black image
5. inverse the mask
you can use the rest of the color adjustment tools to refine the result.
Let me know if this helped.
Here is how B looks like:
2024-02-23 10:45:34
Thanks! Super useful! This will help for my future work.