How can I use the round text but only put part of the text on top and part of the text (for example the date) on the bottom? Somehow I cannot manage to get the bottom part to read normally. It is always upside down (all around). I once used two circles but no....
Can anybody help me?
Many thanks
Round text
2023-07-15 07:47:18
2023-07-16 07:58:40
Hi mccoytext
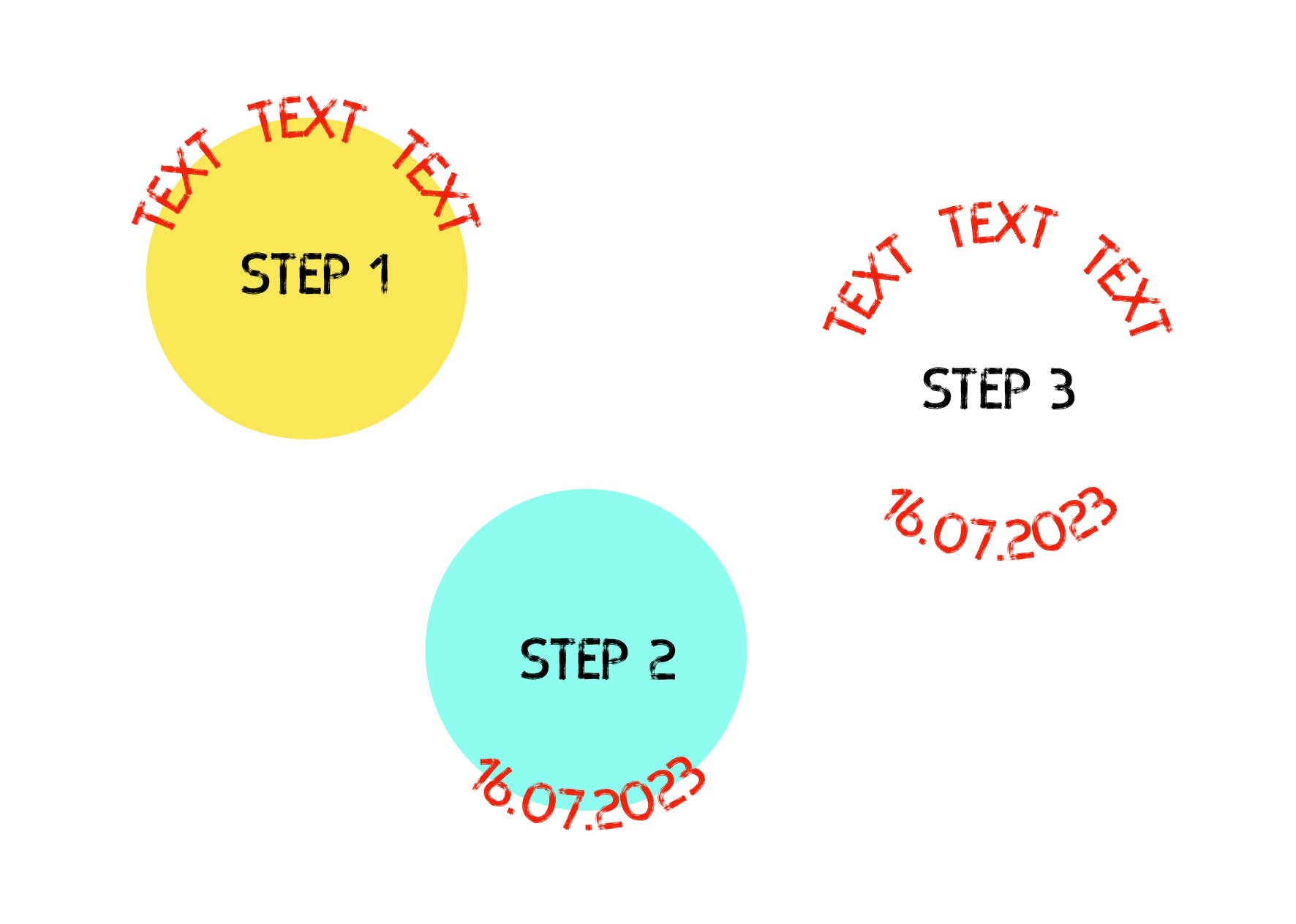
I have always tried with the ROUNDTEXT and it did not work. After I have seen your sample I suddenly realized that I need to use a form and add the text in FREEFORM. So I tested this in the morning (Switzerland)...
Attached I put the sample I made. I used two circles with the same size and added on each one the text needed above and the other one on the bottom. In order to become a circle with the letters too, you must use the same type/size of the letters. If you have those different you must adjust the circle either way.
In step 3 you delete the circles and and both text together. This looks pretty ok to me. Maybe somebody has an other way to do this that I am glad to hear.
Many thanks and have a nice Sunday!

I have always tried with the ROUNDTEXT and it did not work. After I have seen your sample I suddenly realized that I need to use a form and add the text in FREEFORM. So I tested this in the morning (Switzerland)...
Attached I put the sample I made. I used two circles with the same size and added on each one the text needed above and the other one on the bottom. In order to become a circle with the letters too, you must use the same type/size of the letters. If you have those different you must adjust the circle either way.
In step 3 you delete the circles and and both text together. This looks pretty ok to me. Maybe somebody has an other way to do this that I am glad to hear.
Many thanks and have a nice Sunday!
2023-07-21 12:54:54
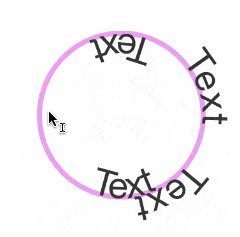
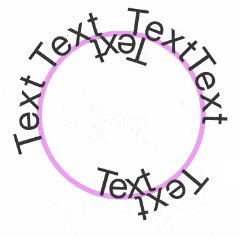
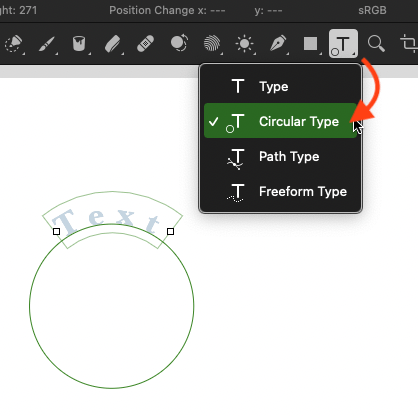
There´s an explicit "Circular Type" tool including a free form ellipse feature:

2023-07-22 05:17:13
Dear EllenM
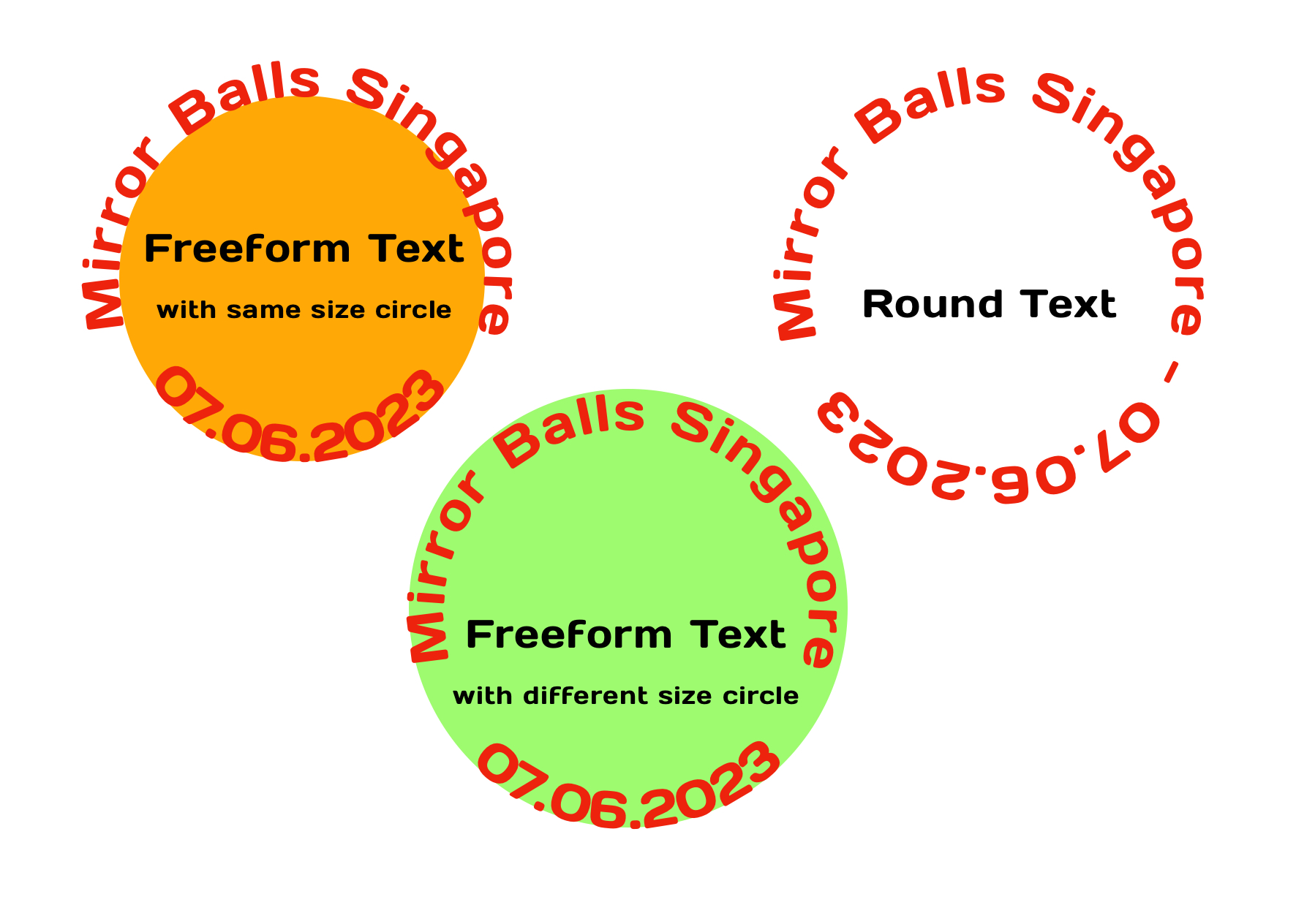
Thanks for your input but unfortunately the round text does not work the way I wanted and please see the sample. If I am using the round text everything goes around (logically) and all the letters go the same direction.
I found for me the solution as follows:
I made the ORANGE circle and entered the text with FREE FORM. First the top TEXT OUTSIDE and afterwards separately the bottom writing with TEXT INSIDE. Like this the "date" is readable. If you are using the same size circle (ORANGE) for the bottom the written circle is not round since the writing goes inside. To compensate this....
I used the ORANGE circle for the top writing and made a new one GREEN with the adjustment towards the outer writing. Then I texted with FREE FORM the date again. Now the written circle is round.
Hope you understand what I wanted to explain. I am open for any other options but like this I am quite happy. Thanks
Thanks for your input but unfortunately the round text does not work the way I wanted and please see the sample. If I am using the round text everything goes around (logically) and all the letters go the same direction.
I found for me the solution as follows:
I made the ORANGE circle and entered the text with FREE FORM. First the top TEXT OUTSIDE and afterwards separately the bottom writing with TEXT INSIDE. Like this the "date" is readable. If you are using the same size circle (ORANGE) for the bottom the written circle is not round since the writing goes inside. To compensate this....
I used the ORANGE circle for the top writing and made a new one GREEN with the adjustment towards the outer writing. Then I texted with FREE FORM the date again. Now the written circle is round.
Hope you understand what I wanted to explain. I am open for any other options but like this I am quite happy. Thanks
2023-07-22 13:43:40
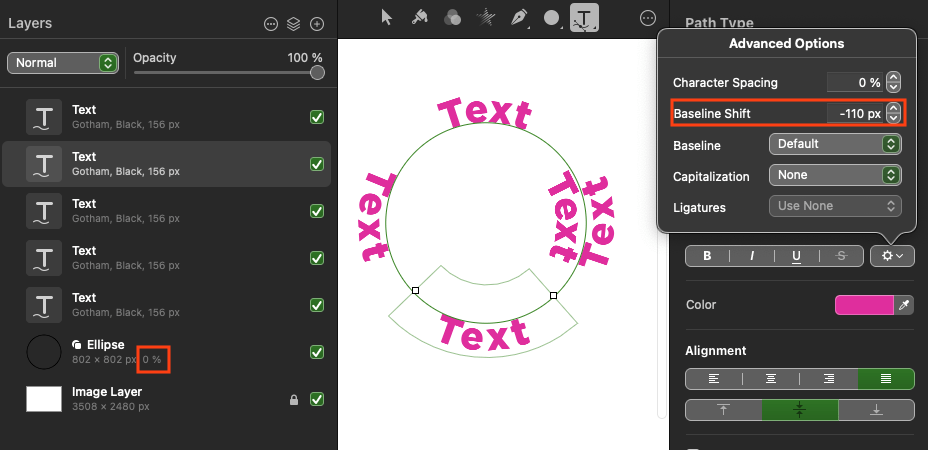
From my experience you don´t need a mutliple (invisible) circle for multiple Path Types:

2023-07-23 16:04:45
Dear EllenM
Waw, that looks great but I tried and tried but cannot get these results. For this I just seam to be a little bit too old (66) and cannot follow this. I appreciate you making me aware of the ADVANCED OPTIONS where the adjustment of the baseline can certainly help.
If I am making an Ellipse on the image layer I can add the round text and it shows this one above center. Then I want to add an other text and it does not work. Be assured, I have tried but somewhere along the line I do make a mistake. Nevertheless - I have learned something again and I am very glad. I am just using the program for my private use - fotos and cards etc. So maybe some day I find this out as well.
Many thanks for trying to explain and sharing your knowledge.
Best regards - Cindy
Waw, that looks great but I tried and tried but cannot get these results. For this I just seam to be a little bit too old (66) and cannot follow this. I appreciate you making me aware of the ADVANCED OPTIONS where the adjustment of the baseline can certainly help.
If I am making an Ellipse on the image layer I can add the round text and it shows this one above center. Then I want to add an other text and it does not work. Be assured, I have tried but somewhere along the line I do make a mistake. Nevertheless - I have learned something again and I am very glad. I am just using the program for my private use - fotos and cards etc. So maybe some day I find this out as well.
Many thanks for trying to explain and sharing your knowledge.
Best regards - Cindy