Hello, I am trying to make a template that will allow me to drag in images and they will only fill a certain area.
For example: I make a canvas of 1080x1080
There are 3 zones of specific sizes I can then easily drop images into.
I actually have a PSD template doing just this but do not have the experience to replicate. Any help would be appreciated, but I am trying to make my own template to make the process easier moving forward.
Thank you!
Tutorial Needed: Creating Template with drop zones
2021-09-15 03:31:58
2021-09-15 03:46:52
From what I can tell, I need to use clipping masks. Trying to be self sufficient but I need some guidance and don't even know what to search for to learn what I need to lol
2021-09-15 11:19:34
Hey there! The Pixelmator Community forum is the best place to ask questions like these.  You can sure use Clipping masks here but I think using the Image Fill effect would make things a little quicker, easier, and less cluttered in your Layers sidebar. If the zones you mentioned are on their own separate layers, you'd simply need to apply the Image Fill effect (Format > Effects > Fill > Image Fill) to these layers. The effect is nondestructive, so you'll be able to change the image as many times as you want. Hope this helps!
You can sure use Clipping masks here but I think using the Image Fill effect would make things a little quicker, easier, and less cluttered in your Layers sidebar. If the zones you mentioned are on their own separate layers, you'd simply need to apply the Image Fill effect (Format > Effects > Fill > Image Fill) to these layers. The effect is nondestructive, so you'll be able to change the image as many times as you want. Hope this helps!
2021-09-15 12:14:52
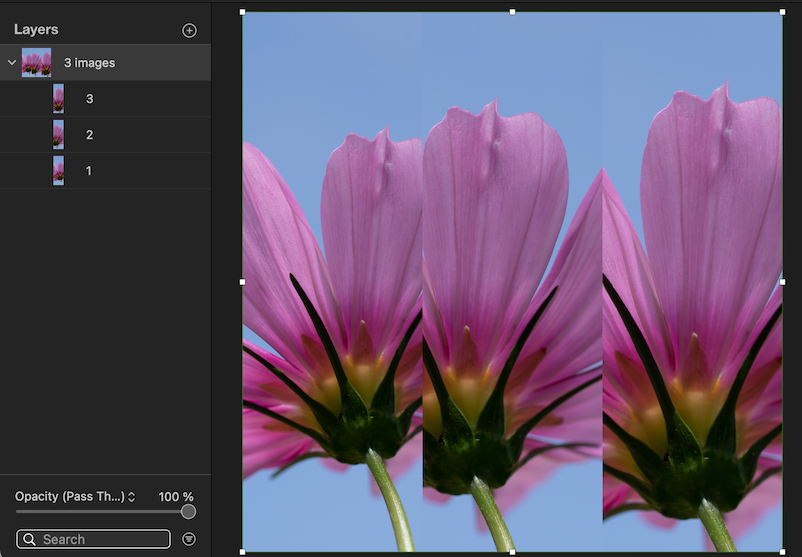
In addition to what Aurelija suggests I´d draw the 3 rectangles (zone/shapes whatever you like) of specific size and use Format > Effects > Fill > Image Fill to get the images into the document:

Grouping is optional as Save as Template for later use but won´t respect the rectangles or any other feature/content except pixel size+dpi of the document (unless I´m overlooking something). So you might want to save one as pxd-file under your name+description.
Grouping is optional as Save as Template for later use but won´t respect the rectangles or any other feature/content except pixel size+dpi of the document (unless I´m overlooking something). So you might want to save one as pxd-file under your name+description.